一、CORS介绍
CORS(Cross-Origin Resource Sharing),即跨域资源共享。浏览器通常采用同源策略,禁止页面加载不同源的任何脚本和资源,但在实际应用中,经常出现需要跨域访问的场景。知道创宇为此提供了“自定义CORS规则设置”功能,简单几步配置CORS规则,即可进行安全快速的跨域资源加载和传输。
二、功能配置
配置入口:https://defense.yunaq.com/jsl_manage/manage/或登录云防御平台进入【加速乐】-【功能管理】-【缓存设置】-【自定义CORS规则设置】。

该功能可允许页面加载不同源的脚本和资源,实现安全快速的跨域资源加载和传输。自定义CORS规则设置默认为关闭状态,此功能为付费功能,仅CDN政企版可开启。未配置规则时,“状态开关”按钮无法开启。
三、配置步骤
1.点击“自定义CORS规则设置”右侧【添加】按钮,配置CORS规则。
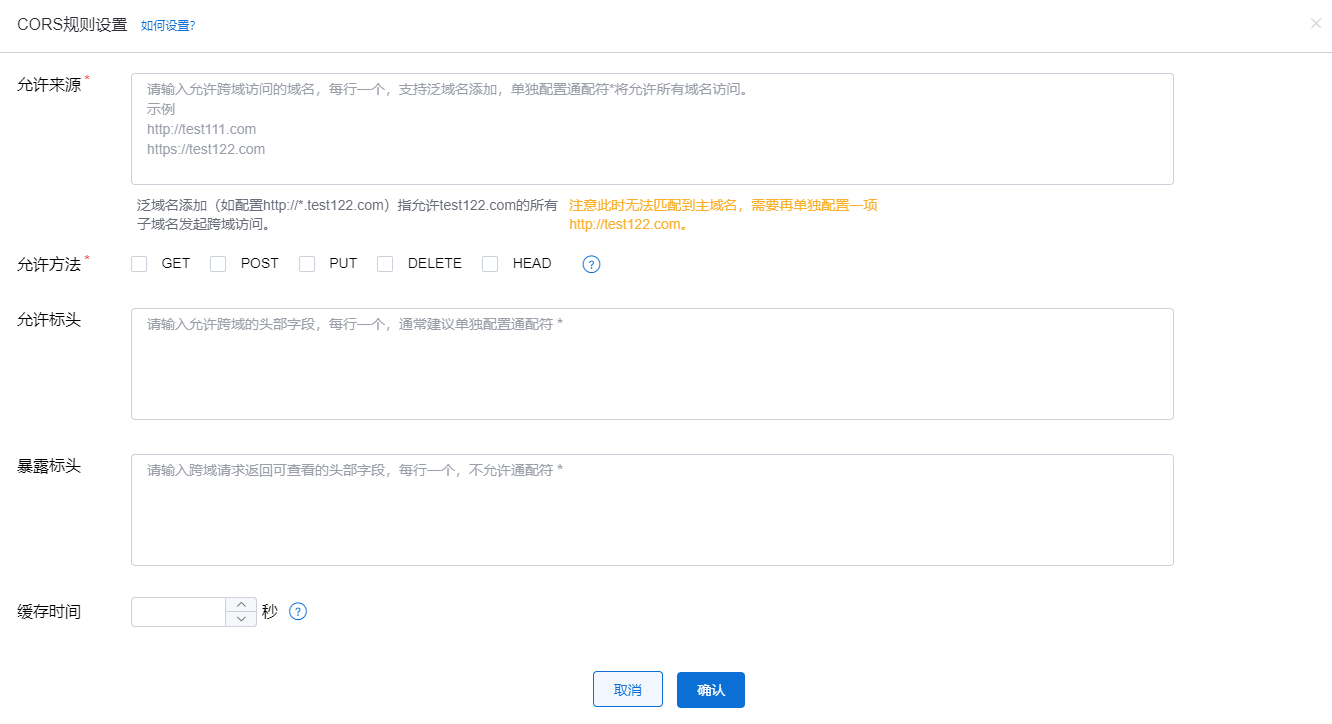
2.在弹出的CORS规则设置弹窗中,输入或勾选相应信息。

字段说明:
- 允许来源:必填项,输入允许跨域访问的域名。域名格式固定以http://或https://开头(例如http://test1.com; https://test2.com),每行一个,支持泛域名的添加(如配置http://*.test122.com效果为允许test122.com的所有子域名跨域访问,注意此时无法匹配到主域名,主域名需要再单独配置一项http://test122.com)。单独配置通配符*将允许所有域名访问。
- 允许方法:必选项,勾选允许外域请求的方法,可以同时选择多种允许方法。
- 允许标头:非必填,允许跨域的头部字段,每行一个。单独配置通配符*将允许所有的请求头部字段跨域访问,通配符不可与其他允许标头混用。
- 暴露标头:非必填,跨域请求返回可查看的头部字段,每行一个,不允许通配符*。
- 缓存时间:非必填,跨域访问浏览器的最大缓存时间,单位秒。
3.配置完毕后,单击【确认】,保存配置方案。此时规则设置显示为已设置,若要再次编辑CORS规则,可点击【修改】。
4.点击“自定义CORS规则设置”右侧【状态开关】,开启后已配置的CORS规则才可生效。
CORS最佳实践可参考:http://help.yunaq.com/faq/3876/index.html
